Tuesday, November 24, 2015
Friday, November 20, 2015
Group Project
This is the group project that Noah and I did. The prompt was "the desktop came alive when..." We chose to interpret the prompt to mean a literal desk. Our story is about a man who keeps aggravating his desk, until the desk pulls out a rocket launcher and threatens the man. We were going for a semi-cartoon style. Noah and I split the work pretty evenly, and we both did about half of the modelling, texturing, and animating. I think most of our models turned out just fine, but we had some trouble making the rocket launcher look the way we wanted to and we couldn't figure out how to fit it inside the desk. The textures were also fairly simplistic. We did apply file textures to the floor, the lamp base, the pictures on the walls, and the desk. We ran into some problems when we tried to make realistic interior lighting. We had multiple lights in the scene, and I personally think it looked a tad too bright. The shadows on the objects were also super intense and blocked some of the objects from view, so we had to figure out which ones we could turn off without the scene looking bad. After I had rendered all the scenes, I realized there were some pretty blatantly obvious shadows that we had forgotten to turn off on certain objects, but by that time it was too late to fix them. The shadows look okay from certain angles, but other times they aren't too great. Some of the animations also posed a bit of a challenge for us. We gave our character disembodied appendages so that we wouldn't have to rig anything. Instead, I parented the extensions of the limbs inwards until everything was ultimately parented to the torso. This might've been the wrong way to do that, because when I tried to individually rotate certain parts of limbs they would warp horribly. We had to unparent everything and animate each limb component separately, which was pretty hard to coordinate. Some of the arm movements are a little disjoint because of this. Overall, I think the animation in our short was okay though. Some of the timing is a little wonky.
Monday, November 9, 2015
Lighting Challenge 1- the Art Studio
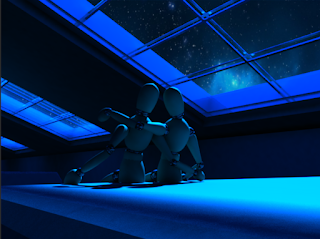
This was my final rendered image for the first lighting challenge. I'm pretty happy with how this turned out, but I know of some changes that I could've made. I started by just creating a physical sun and sky, and I added the night sky background. I was planning of adding a glowing full moon too, but I didn't have time. I changed the hue of the light to look a little more blue. I also added a little tiny spotlight over the models so that their shadows were cast a little stronger. I added a very light metal texture to the joints of the models, and I would've added a metal texture to the light fixture as well if I had more time. I kind of wanted to add some particles/fog so that it looked like the moonlight was catching some dust motes floating in the air. I also wanted it to look more like the moonlight was streaming through the window panes, but I couldn't figure out how to do that.
Monday, November 2, 2015
Exterior Lighting- Day 3
Today I went back and fixed the trees in the back of the shot and the palm tree up in the front. I updated the brush image to give the palm tree some leaves, and it originally came out way too dark so I had to color correct it. For the trees in the back, I made them visible again and added a cutout brush. I've also noticed that for some reason the sky never shows up in the image files that I post on the blog. I'm not really sure why that is since the sky always shows up in the render view but nothing significant has happened with the sky anyway.
Final Project
Here's my final video for the two-week project we had. The prompt was "Wait, what was that?!" My original idea was to have a guy who was about to toast some bread, but the bread got scared and jumped out of the toaster, so the guy turns around and is perplexed by his lack of toast. I was pretty happy with my original storyboard (which I have to upload), and I thought it was a manageable amount of work for two weeks. Although I think my models could've used more detail, I'm happy overall that I actually managed to model some discernible objects. I definitely think I could've spent some more time on the textures, and definitely had added more bump maps and detailed textures. My lighting was acceptable, but I definitely think the shadows are too strong. Some of the objects shouldn't really have shadows (like the toast's face), and I kind of forgot that it was possible to turn off shadows on certain objects. Of course, I realized this after I had already rendered the frames, but my models are still visible enough. My actual animation is okay, and I think I used the camera angles to my advantage to mask any bad things. My character model for the guy doesn't even have legs, but I only had the camera show him from the waist up. I definitely think I could've done more to make the animation smoother, but overall I was happy with that. My animation was looking just fine until I composited it, and I realized that the timing was heinously off on most of the clips. I had to extend the majority of the clips so that the whole animation wouldn't happen in only five seconds, so I had a really low overall frame rate. The animation is still super choppy, and each change in camera angle is really sudden. I don't like that at all, but I was kind of low on time so I couldn't really do anything about it. I also had some trouble with the sound effects. It was really difficult to time the sound accordingly, and I couldn't find the exact sounds that I wanted, so I had to compromise. I think if I had made a better composite and used sound more effectively, that would've done my acceptable animation justice. Unfortunately, I'm a little incredibly rusty in basically all aspects on animation. Luckily, I have the whole year to get better. Also, it's basically impossible that I could produce anything worse than this.
Monday, October 26, 2015
UV Texture
I FINALLY DID MY UV TEXTURE. This is exciting because of how far behind I was and how difficult my UV map decided to be. Honestly, this model didn't really need a UV map because the texture is so blatantly simple but it was a nice way to get back into the swing of UVing things. There's something really funky going on with one part of the UV map, and it seems like it's essentially unfixable but the texture mapped fine.
(these are essentially the same UV maps but some of the pieces are just moved around)
Friday, October 16, 2015
Exterior Lighting- Day 2
Day 2 of this tutorial went much more smoothly, with minimal frustration.
The first thing I did was add a texture and a bump map to the patio. I also learned how to use a grid texture to create the tiles around the pool. For the pool water, I colored the polygons underneath the surface of the pool, and made the polygon on the surface transparent. I applied an ocean texture to the surface and tweaked the waves so that it would look more realistic.
The first thing I did was add a texture and a bump map to the patio. I also learned how to use a grid texture to create the tiles around the pool. For the pool water, I colored the polygons underneath the surface of the pool, and made the polygon on the surface transparent. I applied an ocean texture to the surface and tweaked the waves so that it would look more realistic.
The other thing I did was apply most of the other textures in the scene. I fixed the ivy leaves hanging over the wall and leaves on the taller tree. I had to reassign the textures on the chairs and the house, which was more tedious than it was difficult.
Exterior Lighting- Day 1
Now that I'm caught up, I started working on a tutorial over texturing and how to realistically light an exterior scene.
This is the initial render of the scene, with no textures and only a single light source; the sun. It took me a while to figure out how to drop in a sunlight source, because Maya 2016 has changed the location of most of the render settings.
This is the initial render of the scene, with no textures and only a single light source; the sun. It took me a while to figure out how to drop in a sunlight source, because Maya 2016 has changed the location of most of the render settings.
After making slight changes to the sun and the gamma-correcting the camera lens, the scene is already brighter.
The last thing I did today was apply a texture and a bump map to the stone wall, and a simple colored material to the roof. I definitely struggled with this the most because I haven't used the Hypershade in over a year and most of the layout is different. I finally figured out the linear workflow of texturing, and how to resize an image/bump map texture to make the stone wall look more realistic. I also learned that basically anytime I apply a texture to something I will need to gamma correct it because most textures will render out looking lighter than they actually are.
Tuesday, October 13, 2015
Different Types of Camera Shots
Aerial shot: an exterior shot filmed from the air
Arc shot: subject is circled by the camera
Bridging shot: denotes a shift in time or place
Close up: keeps only the face in frame
Medium shot: shows a bit more than a close-up
Long shot: depicts an entire character or object from head to foot
Cowboy shot: shot framed from mid-thigh up
Deep focus: keeps the foreground, middle ground, and background all in sharp focus
Dolly zoom: camera tracks forward while simultaneously zooming out
Dutch tilt: camera is tilted on its side
Establishing shot: clearly shows the locale the action is set in
Handheld shot: camera operator holds the camera to create a jerky motion
Low angle shot: looks up at the character
High angle shot: looks down at the character
Locked-down shot: camera is fixed in one position while the action continues off-screen
Library shot: pre-existing shot of a location
Matte shot: incorporates foreground action with a background painted onto glass
Money shot: a shot that is expensive to shoot but deemed worth it for its potential to wow
Over-the-shoulder shot: camera is positioned behind a subject's shoulder
Pan: camera moves continuously from from one side of the scene to another
POV shot: depicts the point of view of the character
Sequence shot: covers a scene in its entirety in one continuous sweep
Steadicam shot: hydraulically balanced camera that gives a fluid motion
Tilt: camera moves continuously up to down or down to up
Top shot: birds-eye view
Tracking shot: follows a subject from in front, behind, or alongside
Two shot: depicts two people in the frame
Whip pan: same as a pan but is ridiculously fast
Zoom: distance between camera and subject changes without physically moving the camera
Crane shot: camera is placed on a crane/jib and moved up or down
Arc shot: subject is circled by the camera
Bridging shot: denotes a shift in time or place
Close up: keeps only the face in frame
Medium shot: shows a bit more than a close-up
Long shot: depicts an entire character or object from head to foot
Cowboy shot: shot framed from mid-thigh up
Deep focus: keeps the foreground, middle ground, and background all in sharp focus
Dolly zoom: camera tracks forward while simultaneously zooming out
Dutch tilt: camera is tilted on its side
Establishing shot: clearly shows the locale the action is set in
Handheld shot: camera operator holds the camera to create a jerky motion
Low angle shot: looks up at the character
High angle shot: looks down at the character
Locked-down shot: camera is fixed in one position while the action continues off-screen
Library shot: pre-existing shot of a location
Matte shot: incorporates foreground action with a background painted onto glass
Money shot: a shot that is expensive to shoot but deemed worth it for its potential to wow
Over-the-shoulder shot: camera is positioned behind a subject's shoulder
Pan: camera moves continuously from from one side of the scene to another
POV shot: depicts the point of view of the character
Sequence shot: covers a scene in its entirety in one continuous sweep
Steadicam shot: hydraulically balanced camera that gives a fluid motion
Tilt: camera moves continuously up to down or down to up
Top shot: birds-eye view
Tracking shot: follows a subject from in front, behind, or alongside
Two shot: depicts two people in the frame
Whip pan: same as a pan but is ridiculously fast
Zoom: distance between camera and subject changes without physically moving the camera
Crane shot: camera is placed on a crane/jib and moved up or down
Walk Cycle
Friday, September 18, 2015
Monday, September 14, 2015
Wednesday, September 2, 2015
Volume 3 Project
Video
I'm not incredibly proud of this project, because I did it while I was really rushed and I was kind of frustrated with how it turned out. For some reason the turret doesn't actually move during its walk cycle, and I didn't know how to fix that. However, I did successfully use the trax editor to combine and blend animation clips, which was the point of the project.
Monday, August 31, 2015
Volume 2 Assignment
Volume 2 Assignment Video
This is my second attempt at animating. I'm much more fond of the jump that I have the turret do initially, because I now know ways to make jumps look smoother and more natural. I tried to make the turret walk, but I think it looks too rushed, and it's way more difficult than I thought to make a three-legged character walk. I don't really know how to create a good walk cycle yet, so since I wanted the turret to walk more than one step I had to animate it all manually. I think if I had more time then I would be able to make the walk look much better. I don't like the second jump that the turret does as much as the first one, because I kind of rushed the second jump and didn't take enough time to polish it.
This is my second attempt at animating. I'm much more fond of the jump that I have the turret do initially, because I now know ways to make jumps look smoother and more natural. I tried to make the turret walk, but I think it looks too rushed, and it's way more difficult than I thought to make a three-legged character walk. I don't really know how to create a good walk cycle yet, so since I wanted the turret to walk more than one step I had to animate it all manually. I think if I had more time then I would be able to make the walk look much better. I don't like the second jump that the turret does as much as the first one, because I kind of rushed the second jump and didn't take enough time to polish it.
Thursday, August 27, 2015
Principles of Animation
Squash and Stretch
-Action that gives the illusion of weight and volume to an object.
-Example: The bouncy ball is a classic example of squash and stretch. Even though bouncy balls don't have a tremendous amount of weight to them, the squash and stretch of the ball clues us in to the material the ball is made of.
Anticipation
-A movement that prepares the audience for a major action that the character is about to perform; the recoil before an action.
-Example: The jumper crouches closer to the ground before jumping. This recoil gives the audience a hint that he is about to jump, and makes the jump look much more realistic.
Staging
-The position of all objects on camera, including the background and the character.
-Example: In this scene, the character is in the center of the camera, with the objects in the background slightly blurred. This makes it clear that the focal point of the scene is the rat.
Straight Ahead and Pose to Pose Animation
-Straight ahead animation starts at the first drawing of a scene and works through each individual drawing to the end. Pose to pose animation charts key poses and actions at important intervals in the scene first.
-Example: The pose to pose animation seen here seems jumpy and disjointed. This is because the artist has only drawn the most major action points in the animation.
Follow Through and Overlapping Action
-When the main body of the character stops and all other small parts continue to catch up to the main mass of the characters. Hair, long clothing, floppy ears, or a tail follow the path of action of the main body but will still swing through after the body has stopped. Overlapping action is when the character changes direction but their clothes/hair continue going forward.
-Example: Even though Rapunzel is spinning in one direction, her hair takes a little bit longer to catch up with the rest of her body. As she spins, her hair follows through the path of action.
Slow-Out and Slow-In
-Soften the action of an object to make it seem like it accelerates into an action naturally and decelerates out of it naturally.
-Example: As he starts running, Jerry accelerates. Similarly, he gradually slows down a bit at the end of the action.
Arcs
-All actions follow an arc or slightly circular path. Humans and animals especially follow arcs when they walk.
-Example: Walking and swinging arms are not completely linear motions. A more natural action follows circular paths.
Secondary Action
-Adds to and enriches the main action and adds more dimension to the character animation. Supplements and re-enforces the main action. For example; a character's main action could be walking, and a secondary action could be swinging their arms.
Timing
-The timing of all actions. Timing is incredibly important because it needs to look natural and engage the audience. Timing can establish the mood, emotion, and reaction of a character. A variety of slow and fast timing within a scene can add texture and interest to movement.
-Example: Delays after an action can add comedic effect to the reaction.
Solid Drawing
-The basic principles of drawing; form, weight, volume, and the illusion of three dimensions, are all used to give preliminary drawings life. These principles apply to animation as well.
-Example: The concept art for Monsters University uses color, light, and shadows to give the illusion of three dimensions. Even though these are just preliminary drawings leading up to a 3D animation, the picture is still full of life.
Appeal
-Appealing animations are aesthetically pleasing, and contain an engaging story line with well-developed characters.
Wednesday, August 26, 2015
1st Attempt at Animating
Well, this was the first animation that I've done in a year. I used the model of the turret, and decided to juxtapose the militaristic harshness of the model with some much friendlier actions. The actions that I animate the turret through don't follow any particular plot line; I just thought they looked cute. I'm not incredibly satisfied with the way the jumps or swivels, but I didn't want to let my perfectionistic tendencies get in the way of me finishing the project in a timely manner. This little project was a good way to reacclimate me with animation, and helped refresh my memory about animating and polishing the motion of objects. I used the Dope Sheet for the first time to help adjust the timing of my animation, and I found it really useful when I needed to move keyframes around. Speaking of frames; I could've sworn that this animation was over five seconds but Windows Media Player says it's only four seconds. Apparently I can't do basic math when it comes to calculating how many seconds my animation would take. If I could go back and continue working on this for a tiny bit more, I would definitely extend the action so that it fills up more time. I would also go back and try to make the jump at the beginning seem more natural. Making objects look like they're jumping seems to be something I have trouble with.
Tuesday, August 25, 2015
Why Animation?
You might be wondering why a technologically impaired individual such as myself would want to continue on and take Advanced Animation. I'm a senior in high school, and I've already got enough on my plate as far as rigorous classes and college applications are concerned. I could've taken a few off periods instead of taking animation. I could've relaxed and enjoyed a few extra hours of peace. I didn't want to do that. I took animation because I want to create. I want to tell stories in a way that most people aren't used to telling them. I want to learn how to tackle the software that's presented to me, and put an end to my computer illiteracy. I've never been fantastic at drawing or painting, but I love making up stories, and I want to know how to utilize 3D animation in order to tell those stories. I don't know if I will ever become an animator. If I do, then this class would certainly have been helpful. If I don't, the worth of this class will never be diminished to me because I'll always remember it as something that I loved doing.
Subscribe to:
Comments (Atom)